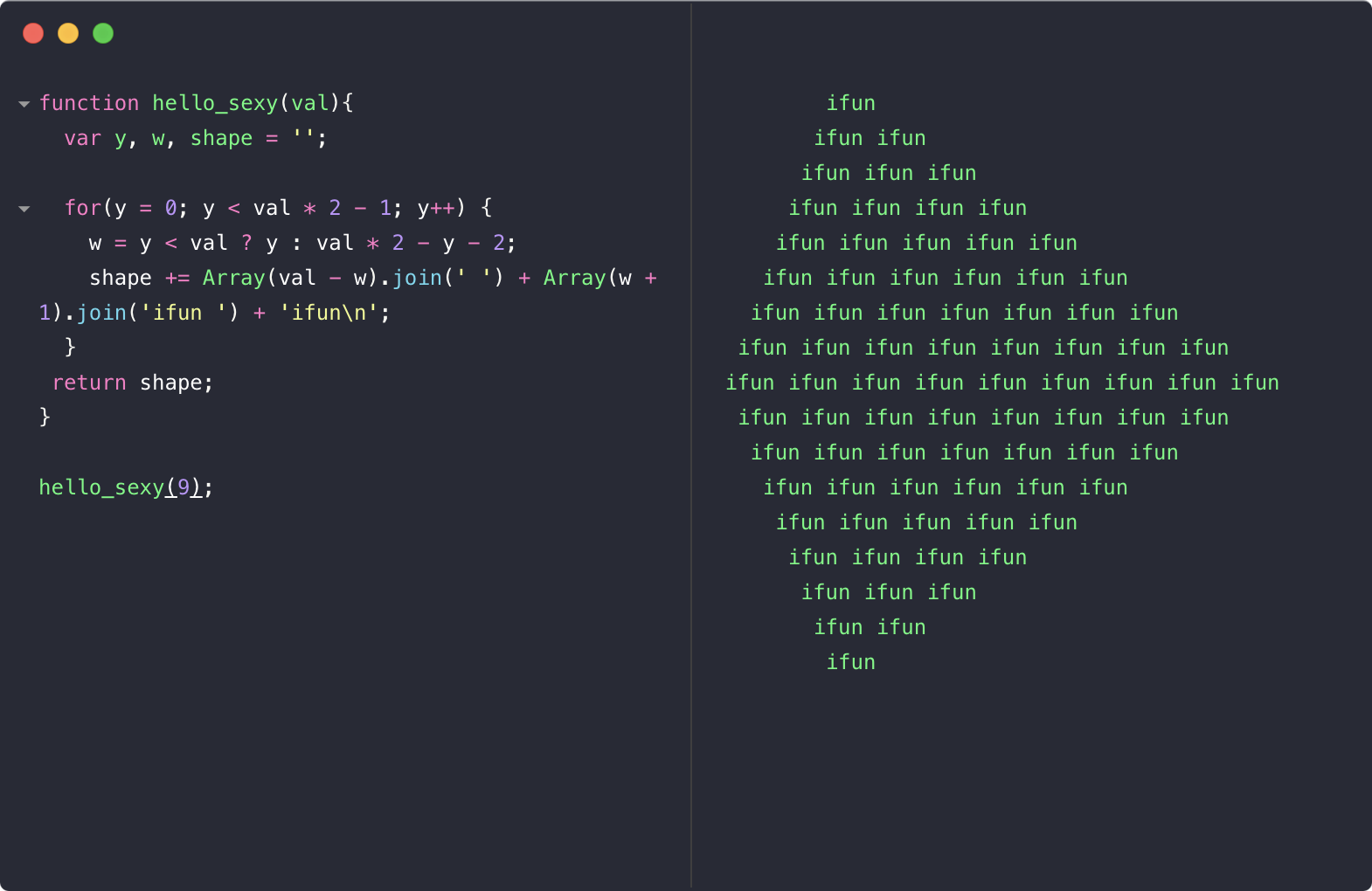
RunJS is a scratchpad for your thoughts, a playground for your creativity. Explore the quirks of JavaScript. RunJS will auto-evaluate your code as you type; Try new libraries. Import node modules from your projects; Write modern JavaScript. With support for TypeScript and Babel transpilation. Minimalistic building tool. Have ideas to improve npm? Join in the discussion! RunJS The JavaScript playground for your desktop.
Console.Re is remote JavaScript console. You can send log, debug or test information from any webpage, web mobile app or node.js server to remote logger and view results on any device: tablet, phone or desktop in a separate browser window.

Connector script extends console object adding new methods for sending messages to remote logger with:
Moreover, while using in browsers, you can log information about DOM elements, CSS properties, track Media Queries and Window size changes with:
What's New
Console API has new methods.
You can send more information from client to logger with:
console.re.now(label) - returns the relative distance between two time points, measured in milliseconds
console.re.type() - returns the type of a variable or property
console.re.mark([label]) - action to mark current log position in console output with optional label
Console connector has a new options:
redirectDefaultConsoleToRemote - (:boolean) if true, default calls to console.[log|warn|error|debug] methods will be redirected to remote console log calls
Runkster Zakenkantoor Hasselt
disableDefaultConsoleOutput (:boolean) - if true, default console log output will be removed for all remote console log calls
server (:string) - remote console server full url, to connect and output remote logs to another remote console server, default is http://console re
Console API shortcuts:
relog() shortcut for console.re.log()
Instead of using console.re.log('test'), now you can use a shortcut relog('test')
re.[api]() shortcut for console.re.[api]()
Instead of using console.re.log('test'), now you can use a shortcut re.log('test') or console.re.test('test') has shortcuts re.test('test')
console.re.[api] shortcuts
Instead of using console.re.log('test'), now you can use a shortcut console.re.l('test') or re.l('test')

Supported Platforms
Connector (client) script works in all major browsers (desktop or mobile) and node.js servers running on Linux, Mac, and Windows.
Desktop browsers:
- Microsoft Edge 1+
- Google Chrome 4+
- Mozilla Firefox 3+
- Apple Safari 3+
- Opera 10+
Mobile browsers:
- iPhone Safari
- iPad Safari
- Android WebKit
- WebOs WebKit
- Smart TV
Servers:
- Node.js
- Shell via Command Line Interface

Features
- Realtime, cross browser development and device independent testing
- Remote logging and debugging with extended console API
- View logs on any mobile device, tablet or phones (iOS, Android, Windows)
- Easy to read, log output for Objects, Array, JSON, HTML and CSS
- Faster Responsive Design development with Media Query logging and tracking
- Watch Media Query changes on browser resize and device orientation change
- Using [BBcodes] display log information in different styles and colors
- Better logging output with string and number interpolation using %s and %d
- Connector script is light, framework independent, pure JavaScript solution
- Supports major browsers and can be used for desktop and mobile web apps
- Works on server in Node.js running on Linux, Mac, Windows
- Command line (CLI) on server allows to send remote logs from OS shell
Enjoy faster web development process!
History of Lorem Ipsum
Lorem ipsum was conceived as filler text, formatted in a certain way to enable the presentation of graphic elements in documents, without the need for formal copy. Using Lorem Ipsum allows designers to put together layouts and the form of the content before the content has been created, giving the design and production process more freedom.
It is widely believed that the history of Lorem Ipsum originates with Cicero in the 1st Century BC and his text De Finibus bonorum et malorum. This philosophical work, also known as On the Ends of Good and Evil, was split into five books. The Lorem Ipsum we know today is derived from parts of the first book Liber Primus and its discussion on hedonism, the words of which had been altered, added and removed to make it nonsensical and improper Latin. It is not known exactly when the text gained its current traditional form. However references to the phrase 'lorem ipsum' can be found in the 1914 Loeb Classical Library Edition of the De Finibus in sections 32 and 33.
It was in this edition of the De Finibus that H. Rackman translated the text. The following excerpt is taken from section 32:
'qui dolorem ipsum, quia dolor sit amet consectetur adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem'.
This is recognisable, in part, as today's standard Lorem Ipsum and was translated into:
'Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but occasionally circumstances occur in which toil and pain can procure him some great pleasure'.
Advancing to the 1960s, Lorem Ipsum was made popular by typeface manufacturer Letraset, who used it in their advertising campaigns. Letraset offered pages of Lorem Ipsum as rub down transfer sheets, which were widely used in the pre-computer era for layouts. These transfer pages, known as Letraset Body Type, were featured in the company's advertising and their popular catalogue.
Runjs Vs
Lorem Ipsum was reintroduced in the 1980s by the Aldus Corporation, a company that developed Desktop Publishing Software. Their most well known product PageMaker came with pre-installed graphics and word-processing templates containing a version of the faux latin language.
